Сегодня у большинства компаний уже есть свой сайт или планируется создать сайт. Однако, как показывает практика, далеко не все владельцы могут объективно оценить качество веб-дизайна и юзабилити. В результате в интернете появляется немало ресурсов, которые вызывают у посетителей недоумение или смех, вместо того чтобы приносить лиды и конверсии бизнесу. Поговорим о первых признаках плохого сайта и разберем конкретные примеры.
Первое впечатление о сайте формируется за считанные секунды, причем дизайн играет решающую роль. По данным исследований, 94% пользователей не доверяют сайту именно из-за плохого дизайна. Даже если у вас отличный контент и услуги, посетитель может так и не узнать о них, если оформление и структура ресурса отпугивают его с первых мгновений. И наоборот, удобный и приятный интерфейс сразу располагает к себе и повышает доверие к компании.
Чтобы ваш ресурс не попал в подобные антирейтинги, стоит серьезно подходить к разработке. Лучший способ избежать грубых ошибок – доверить дело профессионалам. Профессиональная разработка сайтов и создание интернет-магазинов в нашей студии "Профиткит" проводится с учётом современных требований UX/UI. Это гарантирует, что ваш будущий сайт будет удобным, современным и эффективным для бизнеса с первого дня запуска.
А теперь рассмотрим 15 худших сайтов с точки зрения дизайна и юзабилити. На каждом примере мы увидим, какие конкретно ошибки делают ресурс ужасным для пользователя – и почему такие решения недопустимы при создании вашего собственного сайта.
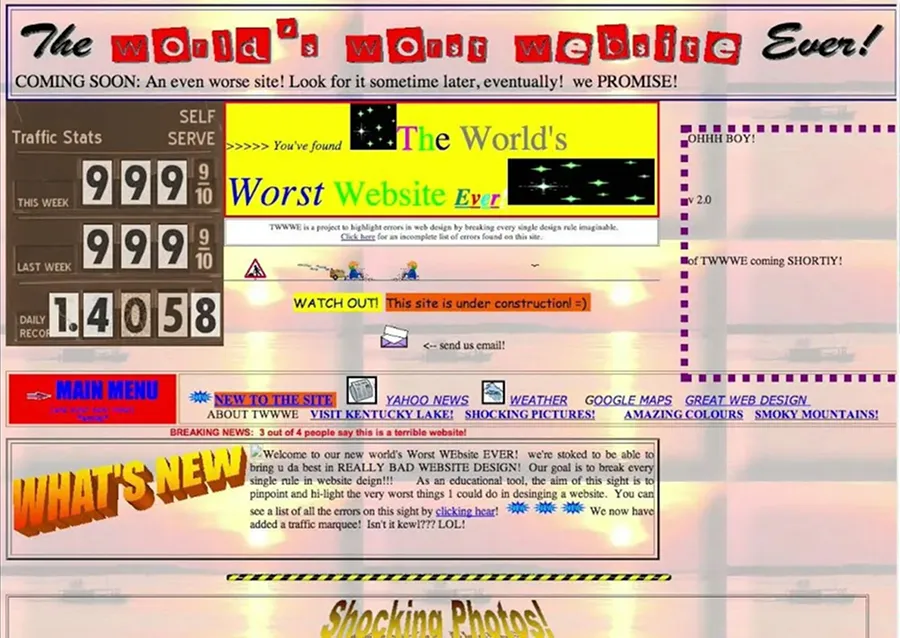
1. The World’s Worst Website Ever – сайт-антипример номер один
Начнем с ресурса, создатели которого сами назвали его «худшим сайтом в мире» – The World’s Worst Website Ever. Этот сайт был специально разработан энтузиастами веб-дизайна как собрание всех возможных ошибок, чтобы наглядно показать, каким не должен быть сайт. И нужно признать – цель достигнута. Попадая на эту страницу, пользователь видит пестрящую безвкусицу и хаос, от которого сразу хочется закрыть вкладку.

Основные промахи на «худшем сайте в мире»:
- Отсутствие фокуса и акцентов. Нет ни одного элемента, который бы привлек внимание посетителя – глаза разбегаются, и непонятно, куда смотреть.
- Хаотичное расположение блоков. Элементы интерфейса разбросаны без всякой логики, невозможно уловить структуру или смысл происходящего.
- Злоупотребление анимацией. Страница пестрит мигающими GIF-картинками, от которых рябит в глазах. Вместо оживления дизайна они только мешают восприятию.
- Нет навигации. Пользователь не обнаруживает привычного меню или ссылок для перехода – как будто вы попали в тупик.
Такой сайт буквально отталкивает посетителей. По сути, он существует лишь как шутка и учебник ошибок, ведь ни о каком доверии пользователей и бизнес-задачах здесь речи не идет.
2. Afterlife (Internet Archaeology) – перегрузка GIF-анимацией до тошноты
Следующий в нашем списке – проект под названием Afterlife на платформе Internet Archaeology. Он известен тем, что способен вызвать у неподготовленного зрителя самую настоящую «цифровую морскую болезнь». Дизайн этой страницы представляет собой кислотный взрыв из непрекращающейся GIF-анимации на полностью черном фоне. Творцы сайта словно решили испытать пределы человеческой выносливости: у многих уже через минуту просмотра начинают болеть глаза и голова.
Стоит ли говорить, что цель и тематика сайта остаются загадкой? Помимо мельтешащих символов (похоже, на религиозную тему), никакой понятной информации не видно. Навигации нет, контент нечитабелен, пользователю буквально становится плохо от такого дизайна. Этот пример наглядно демонстрирует, как чрезмерные визуальные эффекты и анимация могут нанести серьезный ущерб юзабилити – вплоть до физических неприятных ощущений у посетителя.
3. Time Cube – когда весь сайт это сплошной текст
Time Cube – легендарный в узких кругах сайт, известный своим экстремально плохим оформлением и еще более странным содержанием. По сути, это личная страница автора, набитая его сумбурными теориями, оформленными многоцветным текстом разного размера на однотонном фоне. Никакого дизайна, кроме хаотичной смены шрифтов и цветов, на сайте нет вовсе. Создается впечатление, что владелец ресурса просто открыл HTML-страницу и начал вбивать в нее текст, время от времени меняя размер заголовков и оттенок букв.
Естественно, читать такой сайт совершенно невозможно – глаза быстро устают от разноцветного «словесного полотна». Никаких изображений, графики, разбивки на разделы или хотя бы абзацы толком не предусмотрено. В результате важная (по мнению автора) информация надежно спрятана от посетителей за стеной неструктурированного текста. Этот пример учит: даже самый ценный контент потеряется, если преподнести его без минимального оформления и удобства чтения.
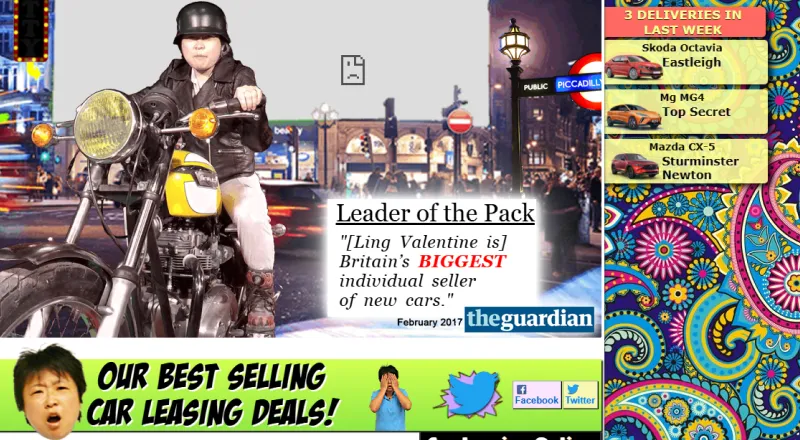
4. LingsCars – веб-дизайн, который сбивает с толку
Один из самых известных дурных сайтов – британский ресурс LingsCars.com, который занимается арендой автомобилей. На первый взгляд может показаться, что вы попали на страничку из начала 2000-х, где дизайнер решил воплотить все самые безумные идеи разом. Пестрый фоновый орнамент, обилие ярких мигающих баннеров, нестандартных шрифтов и видеовставок – все это нападает на пользователя одновременно. Тут вам и клипы с танцующей хозяйкой сайта, и бесконечный список ссылок, и выскакивающие надписи – полное ощущение хаоса.

Главная проблема LingsCars – полное отсутствие структуры и иерархии. Здесь трудно понять, где искать нужную информацию (например, каталог машин) из-за нагромождения визуальных эффектов. Навигационные элементы разбросаны в самых неожиданных местах, а некоторые разделы и вовсе спрятаны среди массы неважных деталей. В итоге пользователь легко забывает, зачем пришел на сайт – миссия провалена. Этот пример показывает, что в погоне за «креативом» очень легко переступить грань и превратить сайт в отталкивающее месиво.
5. Arngren – весь интернет-магазин на одной странице
Arngren.net – норвежский интернет-магазин электроники и гаджетов, прославившийся своим безумным дизайном. Создатели этого сайта, видимо, решили не утруждать посетителей лишними кликами и вывалили абсолютно все товары на главную страницу. В результате перед нами бесконечное полотно из сотен мелких фотографий, названий и цен, через которое можно прокручивать вправо и вниз до бесконечности.
Навигация на Arngren практически отсутствует – никакой категории товаров толком не выделено, весь каталог вперемешку. Интерфейс представляет собой громоздкую таблицу, заполненную товарными карточками и ссылками разного размера. Пользователь испытывает шок: чтобы что-то найти, придется вручную пролистывать и высматривать нужный предмет среди сотен других. Конечно, о комфортном пользовательском опыте говорить не приходится. Arngren наглядно демонстрирует, что избыточность контента и отсутствие структуры превращают даже полезный интернет-магазин в кошмар юзабилити.
6. Reforms.net – переизбыток «креативности» без смысла
В студии Артемия Лебедева шутят, что у них аллергия на фразу «креативные решения». Если взглянуть на сайт Reforms.net, становится понятно, откуда растут ноги у этой шутки. Данный ресурс представляет собой, по сути, один сплошной арт-объект – ни дать ни взять выставка экспериментов без намека на практическую пользу. На экране хаотично разбросаны какие-то причудливые элементы, странные надписи, сменяющие друг друга цвета.
Что это за сайт и о чем он – с ходу не сказать. Полезной информации пользователь не получает, цель создания ресурса неочевидна. Создается впечатление, что дизайнер ставил во главу угла самовыражение, а не удобство. Да, выглядит необычно и «творчески», но обычный посетитель просто пожмет плечами и уйдет. Пример Reforms.net учит нас, что веб-дизайн – это прежде всего решение задач пользователя. Избыточная креативность, не подкрепленная юзабилити, только вредит делу.
7. Yale University School of Art – застряли в прошлом веке
Даже именитые учреждения грешат плохими сайтами. Официальный сайт Школы искусств Йельского университета – тому подтверждение. Ожидания от ресурса престижной арт-школы высоки, но реальность ошеломляет: страница выглядит так, словно её не обновляли с конца 90-х. Дизайн не просто минималистичен – он примитивен и хаотичен. На белом фоне набросаны маленькие неформатированные картинки, мигающие GIF-анимации и разноцветные ссылки без всякого порядка.
Структура контента нарушена: где у нормального сайта был бы аккуратный header, понятное меню и футер – здесь царит беспорядок. Навигация интуитивно непонятна, часть ссылок повторяется, часть скрыта. Фотографии низкого качества разбросаны по странице как попало. Вероятно, авторам хотелось подчеркнуть творческую свободу, но в плане удобства использования сайт очень далек от идеала. Он выглядит устаревшим и неудобным, что явно не идет на пользу репутации уважаемого учебного заведения.
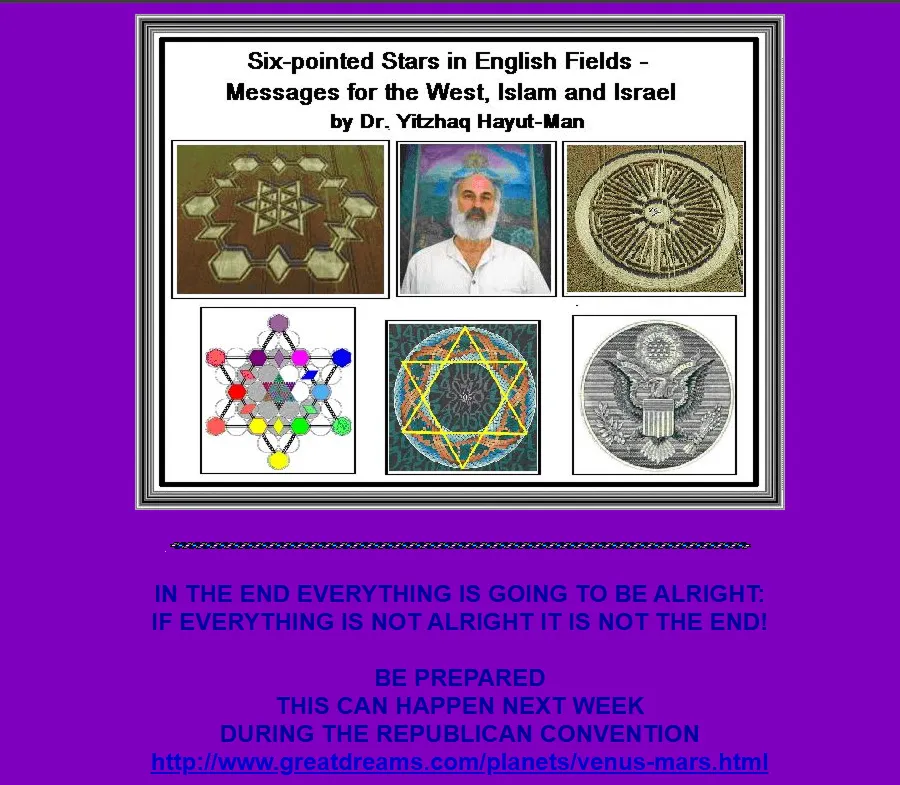
8. Great Dreams – сайт, который сам не знает, чего хочет
Название GreatDreams.com звучит многообещающе, но посетителя там ждет странный сюрприз. Едва зайдя на главную страницу, вы тут же видите призыв… обновить страницу, чтобы получить самые свежие публикации. Такое чувство, что вы пришли на сайт-призрак, который требует вручную перезагружать его контент. К тому же фон страницы выкрашен в глухой депрессивно-фиолетовый цвет, а поверх налеплены разрозненные текстовые блоки. Что это за ресурс и о чем он – с первого взгляда совершенно непонятно.

Идея заставлять пользователя совершать дополнительные действия (вроде нажатия F5 для загрузки контента) противоречит всем принципам юзабилити. Добавим сюда неудачную цветовую гамму и полное отсутствие четкого уникального торгового предложения (УТП) на главной – получаем сайт, который мгновенно потеряет аудиторию. Удивлять посетителя нужно ценным содержанием, а не деструктивными дизайнерскими решениями, как сделали авторы Great Dreams.
9. Jami Lin (Feng Shui) – фэншуй, от которого рябит в глазах
Экспериментировать с дизайном любят не только художники, но и, казалось бы, приверженцы порядка – специалисты по фэншую. Сайт некоего гуру фэншуй Jami Lin печально известен своим неудачным оформлением. Что пошло не так? Во-первых, навигация на ресурсе крайне запутанная – меню сложное, разделы плохо различимы. Во-вторых, страдает читабельность: фон и текст подобраны неудачно, многие надписи сливаются или слишком мелкие. В-третьих, дизайнер перемудрил с цветами – нейтральный фон соседствует с кричащими разноцветными кнопками и ссылками, которые выглядят инородно на странице.
В сумме сайт производит очень негативное впечатление. Создается ощущение дилетантства: как будто страничку собирали по частям разные люди без общего плана. Фэншуй – это про гармонию и баланс, но в веб-дизайне этого ресурса царит диссонанс. Для посетителя подобный сайт неудобен и непонятен, что подрывает доверие к эксперту, который его представляет.
10. DS+R (Diller Scofidio + Renfro) – навигация-загадка
Официальный сайт известного архитектурного бюро DS+R (dsrny.com) часто упоминают как пример сомнительного UX-решения. Вместо привычного меню с названиями разделов, на главной странице посетителю предлагаются... фотографии без подписей. Да-да, чтобы перейти в нужный раздел, вы должны догадаться, что скрывается за тем или иным изображением. Разработчики фактически превратили навигацию по сайту в игру «угадай, что это».
Конечно, для любителей нестандартных интерфейсов это может показаться забавным. Но с точки зрения юзабилити такой подход провальный. Невозможно с ходу понять, куда кликнуть, чтобы получить нужную информацию – велика вероятность, что пользователь просто не станет тратить время и уйдет. В случае DS+R, вероятно, рассчитывали произвести впечатление креативностью и визуалом, но пожертвовали логикой. А жаль, ведь контент (проекты бюро) наверняка интересный. Урок здесь простой: навигация должна быть максимально ясной и интуитивной, иначе стиль не спасет ситуацию.
11. John Procario – минимализм, убивающий функциональность
Сайт американского скульптора John Procario – противоположность перегруженных страниц из нашего списка, но от этого не менее неудачный. Здесь дизайнеры попытались реализовать ультра-минимализм, чтобы ничто не отвлекало от фотографий изящных деревянных скульптур. Однако переборщили: при клике на фото работы оно открывается на весь экран без каких-либо подсказок. Пользователь остается один на один с картинкой и… не может сразу понять, как вернуться назад или продолжить навигацию. Кнопки «назад» нет, меню спрятано – нужно догадаться нажать куда-то или использовать браузер.
Контактная информация автора тоже оказалась запрятана необычным образом. Вместо привычного раздела «О себе» или футера с e-mail, на сайте John Procario контактные данные появляются только если навести курсор на подпись художника мелким шрифтом внизу страницы. Не каждый догадается об этом трюке. В итоге благие намерения сделать сайт предельно лаконичным обернулись плохим UX: посетитель рискует застрять на странице или не найти, куда нажать. Данный пример показывает, что функциональность должна преобладать над излишним минимализмом, особенно когда речь идет о навигации и ключевой информации.
12. Penny Juice – убийственная цветовая гамма
Сайт производителя соков для детей Penny Juice of America часто приводится как пример провального выбора цветов. Казалось бы, тематика – детские напитки – подразумевает яркость и веселый дизайн. Но создатели ресурса умудрились подобрать такую палитру, что она буквально режет глаз. Верх страницы окрашен в неоново-голубой, соседние блоки – в ядовито-зеленый, текст – местами красный, местами синий на подобном фоне. Эти цвета плохо сочетаются между собой и раздражают сильнее, чем знаменитый шрифт Comic Sans. В довершение всего, в оформлении используются устаревшие приемы вроде повсеместно подчеркнутых ссылок и перегруженного бокового меню.

Стоит отметить, что по структуре навигации и контенту сайт Penny Juice не самый худший – там есть разделы, описания продукции, контакты. Но весь положительный эффект перечеркивается ужасным визуальным исполнением. Неправильная цветовая гамма способна отпугнуть посетителя не меньше, чем плохая функциональность. Урок для всех: цвета на сайте должны подбираться очень тщательно, учитывая восприятие и сочетание, иначе ресурс станет неприятным для глаз и быстро потеряет аудиторию.
13. Blinkee.com – мерцающий кошмар e-commerce
Интернет-магазин светящихся игрушек Blinkee.com вошел во многие списки худших сайтов благодаря своему навязчивому оформлению. Заходя на главную страницу, вы мгновенно сталкиваетесь с пёстрым мельтешащим калейдоскопом: здесь движется практически все – фон, кнопки, баннеры, элементы меню. Шрифты выбраны неудачно и плохо читаются, цветовая гамма кричащая (ярко-желтые и розовые блоки на темном фоне). При этом, что критично для интернет-магазина, на главной странице полностью отсутствует какая-либо структурированность товаров. Нет подразделов типа «Новинки» или «Хиты продаж», все товары свалены вперемешку. Даже кнопки призыва к действию не выделяются – они сливаются с фоном и легко остаются незамеченными.
В итоге Blinkee выдает посетителю абсолютно перегруженный интерфейс, в котором сложно ориентироваться. Пользователь может попросту растеряться и уйти, так и не совершив покупку, потому что сайт не направляет его по воронке продаж. Данный кейс особенно важен: он напоминает, что для коммерческого ресурса (да и любого другого) критично обеспечить визуальный порядок, приоритеты в элементах и умеренность эффектов. Иначе все усилия по привлечению трафика окажутся напрасными.
14. Water On Wheels – когда логотип вводит в заблуждение
Как один-единственный элемент дизайна может испортить все впечатление о сайте? Очень просто – пример тому небольшой американский сайт WaterOnWheels.com. Услышав название, можно догадаться, что компания занимается доставкой воды или чем-то связанным с водой и колесами. Однако, зайдя на сайт, посетитель первым делом видит логотип, где изображены горящие автомобильные шины, плескающиеся в воде. Выглядит это так, будто фирма продает покрышки, способные ездить по воде и выдерживать огонь! Естественно, возникает полная путаница: некоторые пользователи вообще не понимают, куда попали, и лишь через какое-то время читают текст и осознают, что речь шла про водоснабжение. За это время многие уже могли закрыть страницу.
Случай Water On Wheels отлично демонстрирует, как неправильный дизайн логотипа и графики сбивает пользователя с толку. Веб-дизайн – это не только про красоту, но и про четкую коммуникацию смысла. Если ключевой визуальный образ (логотип, баннер на первом экране) неправильно доносит суть вашего бизнеса, посетитель уйдет в первые же секунды с ощущением, что «это вообще не то, что мне нужно». Всегда убеждайтесь, что основные элементы дизайна однозначно отражают тематику и предложение вашего сайта.
15. Dom Perignon – роскошный бренд с неудобным сайтом
Напоследок рассмотрим пример, подтверждающий: даже крупные бренды могут допускать промахи в веб-юзабилити. Сайт престижного шампанского Dom Pérignon выполнен стильно и эффектно, с красивыми фото и анимацией. Но при попытке узнать подробности о продуктах пользователя ждет неожиданное препятствие: появляется форма, требующая ввести свой возраст и страну проживания, прежде чем продолжить просмотр. Казалось бы, для продажи алкоголя проверка возраста – норма. Однако проблема в том, что часть контента (например, о истории марки и команде) доступна и так, без ввода возраста. Пользователь может прочитать про бренд, вдохновиться, но едва попробует узнать о конкретных винах – его останавливают и заставляют заполнять поля.
Многие просто не пройдут этот лишний шаг. Кроме того, расположение этой формы неочевидно: она появляется после просмотра раздела о бренде, то есть путь пользователя усложняется и запутывается. В итоге велика вероятность, что посетитель Dom Perignon так и уйдет, не добравшись до каталога шампанского – не каждый станет повторно возвращаться на главную страницу ради ввода данных. Этот пример учит: необходимо максимально упростить пользователю доступ к информации и товарам. Любые лишние барьеры (регистрации, формы подтверждения), особенно там, где в них нет острой необходимости, губят конверсии и раздражают аудиторию.
Подводя итог, можно сказать, что идеальных сайтов не существует – у каждого веб-ресурса найдутся недостатки в дизайне или удобстве. Но есть и откровенно плохие сайты, на которых сосредоточены сразу несколько грубых ошибок. Мы рассмотрели 15 таких примеров. Ниже кратко обобщим, какие типичные ошибки дизайна и юзабилити встречаются чаще всего на худших сайтах, и к чему они приводят:
| Типичная ошибка | Примеры сайтов | Чем это плохо для пользователя |
|---|---|---|
| Перегруженность контентом (визуальный хаос, слишком много элементов сразу) | The World’s Worst Website Ever, Arngren, LingsCars | Пользователь теряется, не видит главного. Нет фокуса внимания – повышается вероятность сразу покинуть страницу. |
| Чрезмерная анимация и эффекты (множество GIFов, всплывающих окон, мигающий фон) | Afterlife, Blinkee.com | Раздражает и утомляет глаза. Отвлекает от содержания, мешает восприятию информации, может вызывать негативные физические ощущения. |
| Нечитабельность и плохая типографика (слишком мелкий или пестрый текст, отсутствие структуры) | Time Cube, Yale Art School, Jami Lin | Пользователь не может быстро понять информацию. Длинный сплошной текст без разбивки и неудобный шрифт отпугивают, важные сведения теряются из виду. |
| Неочевидная навигация (нет привычного меню, ссылки спрятаны или заменены загадками) | DS+R, John Procario | Посетитель не понимает, куда кликать и как найти нужное. Фрустрация приводит к уходу – люди не хотят разбираться в загадках интерфейса. |
| Плохая цветовая гамма (ядовитые, конфликтующие цвета, плохой контраст) | Penny Juice, Wrdaonline (пример сайта с режущими глаза сочетаниями цветов) | Глазам неприятно на таком сайте находиться. Низкий контраст или кислотные оттенки делают чтение трудным, вызывают раздражение и недоверие к ресурсу. |
| Лишние барьеры и действия (формальности, мешающие сразу получить контент) | Dom Pérignon (форма подтверждения возраста), некоторые старые форумы с обязательной регистрацией | Пользователь вынужден тратить лишнее время и усилия, чтобы добраться до нужной информации. Многие не станут этого делать и покинут сайт, не выполнив целевого действия. |
Краткие выводы
Как видим, плохой веб-дизайн и слабое юзабилити могут принимать разные формы – от визуального перегруза до запутанной навигации или неудачного UX-решения. Общий итог всегда один: посетитель уходит недовольный, а владелец сайта теряет клиента. Изучение чужих ошибок – ценный опыт для каждого, кто планирует запускать сайт.
Заключение
Создавая собственный веб-ресурс, важно помнить уроки этих антипремеров. Хороший сайт – это баланс эстетики и удобства: он должен привлекать дизайном, но при этом оставаться понятным и простым в использовании. Если у вас уже есть ресурс, стоит провести юзабилити аудит сайта и убедиться, что подобных критических ошибок на нем нет. Ну а если вы только планируете разработку – обращайтесь к профессионалам.
Наша студия "Профиткит" поможет вам избежать всех перечисленных промахов. Вы всегда можете заказать разработку современного сайта или интернет-магазина у компании "Профиткит", где мы уделяем особое внимание UX/UI и делаем ресурсы, удобные для ваших клиентов. Пусть ваш сайт вызывает восхищение, а не смех! Подписывайтесь на наш Telegram-канал, чтобы получать больше советов по разработке и улучшению сайтов, и будьте на шаг впереди конкурентов в цифровом пространстве.