Главная страница сайта – это лицо вашего бизнеса в интернете. От того, насколько грамотно она оформлена, зависит первое впечатление посетителей и их дальнейшие действия. Менеджеры и маркетологи, планирующие создание сайта, часто задаются вопросом: что должно быть на главной странице сайта, как её структуру и дизайн сделать эффективными для привлечения клиентов. В этой статье мы подробно разберём основные элементы и лучшие практики оформления главной страницы, приведём примеры удачных решений и дадим советы, полезные для заказа сайта у профессиональных разработчиков.
Почему главная страница так важна
Исследования показывают, что у сайта есть лишь около 15 секунд, чтобы заинтересовать посетителя. Если за это время главная страница не привлечёт внимание или будет непонятной, пользователь уйдёт искать решение своей задачи на другом ресурсе. Поэтому так важно продумать каждую деталь оформления сайта, начиная с его домашней страницы.
Главная страница выполняет несколько ключевых задач: информационную (дает понять, куда попал пользователь и чем занимается компания), направляющую (помогает быстро найти нужные разделы), продающую (убеждает в ценности предложений) и коммуникативную (предоставляет способы связи). Правильно оформленная главная страница сайта формирует доверие к бренду, удерживает внимание и направляет посетителя к целевым действиям.
Что должно быть на главной странице сайта
Чтобы главная страница эффективно выполняла свои функции, на ней необходимо разместить ряд обязательных элементов. Ниже рассмотрим, что должно быть на главной странице любого современного сайта, и как лучше оформить каждый блок.
| Элемент страницы | Краткое пояснение |
|---|---|
| Заголовок (H1) | Главная мысль, предложение, выгода для клиента |
| Подзаголовок | Уточнение главного предложения |
| Призыв к действию (CTA) | Побуждение пользователя совершить целевое действие |
| Визуальный баннер | Эмоциональное вовлечение, визуализация продукта или предложения |
| Навигация и меню | Простое перемещение по сайту, быстрый доступ к разделам |
| Блок преимуществ | Причины выбрать именно вашу компанию |
| Социальное доказательство | Отзывы клиентов, кейсы, логотипы партнёров |
| Информация о компании | Формирование доверия и личного контакта |
| Контактные данные и форма связи | Быстрый и удобный способ связаться с компанией |
| Дополнительный контент | Полезные материалы, повышающие интерес к сайту |
Элементы на главной странице
1. Заголовок (H1) с уникальным предложением
Первый экран страницы должен сразу ответить посетителю на вопрос: «Где я оказался и что мне здесь предлагают?». Для этого нужен цепляющий заголовок — крупный и заметный текст, обычно в один-два коротких предложения. Заголовок должен содержать уникальное торговое предложение (УТП) или основную выгоду для клиента. Избегайте расплывчатых фраз — сформулируйте конкретно, чем вы полезны.
Например, для сервисной компании заголовком может быть: «Профессиональная уборка квартир и офисов в Москве за 24 часа». Читая его, пользователь сразу поймёт, какое решение вы предлагаете и для кого оно предназначено. Заголовок — это H1 на странице, и SEO-оптимизация требует, чтобы он содержал важные ключевые слова по теме вашего бизнеса.

2. Подзаголовок, уточняющий оффер
Подзаголовок (если необходим) дополняет заголовок и раскрывает суть вашего предложения чуть подробнее. Это может быть одна-две фразы поменьше размером, которые уточняют детали: условия работы, дополнительную выгоду или описание деятельности. Хороший подзаголовок усиливает основной слоган. Например, подзаголовок к вышеупомянутому заголовку про уборку мог бы быть: «Работаем по фиксированной цене, уборка займёт всего несколько часов». Он снимает возможные возражения и добавляет ценности офферу.
Если же суть оффера и так понятна из главного заголовка, подзаголовок можно опустить. Главное – не перегружать верхний блок лишним текстом. Помните, что на мобильных устройствах крупные заголовки и краткость особенно важны: шрифт должен быть достаточно большим, чтобы текст легко читался без увеличения экрана.
3. Призыв к действию (CTA)
Каждая главная страница должна направлять посетителя к целевому действию. Призыв к действию (Call to Action) – это элемент (чаще кнопка или ссылка), побуждающий сделать следующий шаг: «Оставить заявку», «Получить консультацию», «Купить сейчас» и т.д. Располагайте CTA-элементы на видном месте первого экрана, а также продублируйте ниже по странице (поскольку посетитель может сначала пролистать и изучить детали, прежде чем решится кликнуть).
Важно, чтобы призыв к действию был понятным, кратким (не более нескольких слов) и визуально выделялся на фоне остального дизайна (например, контрастным цветом кнопки). Не перегружайте первую страницу десятком кнопок – выберите 1–3 главных действия, которые нужны вам от пользователя, и акцентируйте их.
4. Визуальный баннер или изображение
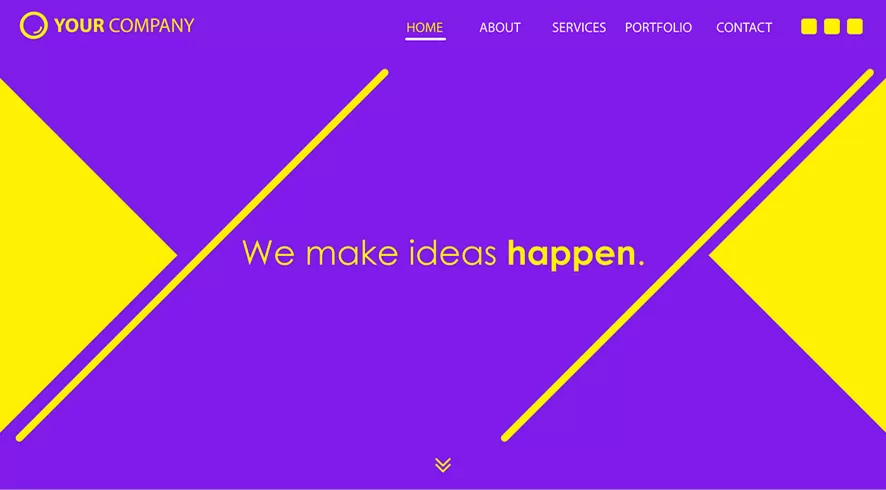
Визуальное оформление первого экрана играет огромную роль. Фоновой баннер, картинка или короткое видео на главной странице должны усиливать ваше предложение и вызывать нужные эмоции у аудитории. Часто используют изображение продукта, фотографии команды или тематическую иллюстрацию, связанную с услугами компании.
Пример первого экрана главной страницы с броским слоганом и минималистичным дизайном. В этом примере крупный слоган сразу привлекает внимание, а фон выполнен в фирменных цветах компании. Минимум деталей помогает сконцентрироваться на основном предложении.
Изображения на странице должны быть качественными: нечёткие или стоковые фото низкого качества производят плохое впечатление. Лучше использовать оригинальные фотографии вашего продукта или команды. Если таких нет, подберите профессиональные стоковые изображения, соответствующие теме. Помните и про оптимизацию графики – большие по размеру файлы могут замедлить загрузку сайта.
5. Навигация и структура
Удобное меню и навигационные элементы – неотъемлемая часть главной страницы. Посетитель может начать знакомство с сайтом с любого раздела, но часто возвращается на главную для ориентации. На видном месте (обычно верхняя панель) должно быть меню со ссылками на основные разделы: услуги/товары, о компании, цены, контакты и пр. Меню должно быть интуитивно понятным. Если разделов много, используйте выпадающие списки или мегаменю, но не прячьте важные страницы слишком глубоко.
Также стоит предусмотреть другие навигационные элементы: кнопку “Вверх” для возвращения к началу страницы, ссылку на главную (логотип компании обычно выполняет эту функцию), а при большом объёме контента – якорные ссылки для быстрого перехода к секциям (например, “Отзывы”, “Наши работы”).
Не забудьте о поиске по сайту, если у вас крупный ресурс или интернет-магазин – строка поиска часто выручает, экономя время пользователя.
6. Блок преимуществ (почему выбрать нас)
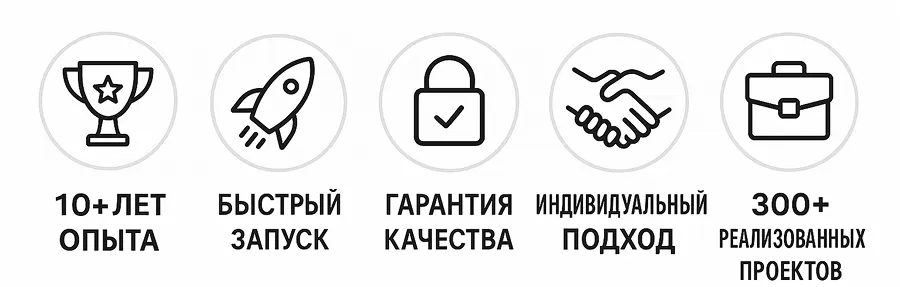
Когда посетитель понял, что вы предлагаете, важно убедить его, что ваша компания – лучший выбор. Блок преимуществ обычно состоит из 3–5 кратких пунктов или иконок с подписями, объясняющих выгоды сотрудничества с вами. Здесь можно указать ваши сильные стороны: опыт работы в годах, количество реализованных проектов, уникальные технологии, гарантия качества, скорость выполнения и т.п.
Подача должна быть максимально простой и визуальной. Например, вместо простого текста «Большой опыт» лучше использовать иконку (символизирующую опыт, награду или сертификат) и подпись: «10+ лет на рынке». Такие акценты сразу бросаются в глаза и легко запоминаются.
Схематичное представление блока преимуществ на главной странице: иконки с краткими описаниями демонстрируют уникальные особенности компании. Визуальное разделение на колонки помогает быстро считывать информацию даже при беглом просмотре страницы.

7. Социальное доказательство: отзывы и кейсы
Новые посетители, впервые увидев ваш сайт, могут отнестись с недоверием – это нормально. Чтобы его преодолеть, на главной странице важно разместить социальное доказательство вашей надёжности. К таким элементам относятся отзывы клиентов, кейсы (истории успеха), логотипы партнёров или клиентов, цифры достижений.
Раздел «Отзывы клиентов» с парой цитат от довольных заказчиков (желательно с именем и фотографией) значительно повышает уровень доверия. Если есть известные клиенты или партнёры – разместите блок с их логотипами под заголовком «Нам доверяют». Для B2B-компаний хорошим приёмом будет указать основные показатели: например, «25 000 довольных клиентов за 5 лет», «Рейтинг 4.9 из 5 на [площадка отзывов]». Такие индикаторы успеха сразу демонстрируют вашу компетентность и популярность.
Еще один вариант социального доказательства – короткий кейс или пример работы: «Как мы увеличили продажи магазина Х на 30% за 3 месяца» с кнопкой «Подробнее». Но подробности лучше вынести на отдельную страницу. Главная должна лишь зацепить фактами и вызвать желание узнать больше.

8. Краткая информация о компании
Неплохо на главной странице вкратце представить вашу компанию. Это может быть небольшой абзац «О нас» с парой предложений: сколько лет на рынке, что за команда, какие ценности. Можно добавить фотографию коллектива или офиса, чтобы придать человеческое лицо бизнесу. Для малых бизнесов часто именно блок “О компании” формирует личный контакт с аудиторией.
Избегайте канцелярита и шаблонных фраз. Пишите простым, дружелюбным языком, будто представляете компанию лично при встрече. Цель – вызвать симпатию и доверие, показать, что за сайтом стоят реальные люди.

9. Контактные данные и форма связи
Один из обязательных элементов – контактная информация. Пользователь не должен искать по всему сайту, как с вами связаться. На главной странице явно укажите: телефон, email, адрес офиса (если актуально). Часто контакты размещают в шапке (телефон) и дублируют в подвале сайта.
Кроме контактных данных, хорошо работает форма обратной связи или форма заявки. Это может быть простое поле «Ваш телефон/E-mail» и кнопка «Отправить заявку». Таким образом, клиент может сразу оставить запрос, не переходя на страницу контактов. Убедитесь, что форма простая (минимум полей) и работает корректно.
Также добавьте ссылки на мессенджеры или соцсети, если вы активно через них общаетесь с клиентами (например, виджеты WhatsApp, Telegram, чат на сайте). Чем больше каналов связи – тем лучше, но только если вы реально мониторите все эти каналы.

10. Дополнительный контент или оффер
Помимо основных блоков, на главной странице можно разместить что-то, что удержит посетителя подольше, если он пока не готов сразу совершить целевое действие. Это может быть полезный контент: ссылка на блог со статьями по теме, бесплатный материал (чек-лист, книга, PDF) в обмен на подписку, калькулятор расчёта стоимости, подборка часто задаваемых вопросов и ответов.
Например, компания, оказывающая услуги, может на главной предложить: «Скачайте бесплатное руководство, как выбрать подрядчика, и узнайте 5 ключевых критериев». Это одновременно и ценность для посетителя, и способ получить его контакт (если требуется email для скачивания). Такой дополнительный оффер помогает вовлечь тех, кто еще находится в режиме выбора и изучения.
Однако важно не перегрузить главную страницу лишней информацией. Если у вас много контента – дайте небольшой анонс (превью) и ссылку «Подробнее…» на соответствующий раздел. Главная должна оставаться обзорной и лёгкой для восприятия.
Советы по дизайну и usability главной страницы
Правильный дизайн главной страницы не менее важен, чем её содержательные элементы. Вот несколько рекомендаций, которые помогут сделать страницу удобной и привлекательной:
- Единый стиль и брендирование: Главная страница задаёт визуальный тон всему сайту. Используйте фирменные цвета, логотип, единый стиль иллюстраций и иконок. Дизайн должен отражать сферу бизнеса: сайт детского центра может быть ярким и дружелюбным, а страница юридической фирмы – строгой и минималистичной.
- Простота – залог успеха: Не пытайтесь уместить на одной странице всё и сразу. Лучшие главные страницы минималистичны – они фокусируются на ключевом сообщении и не отвлекают лишними деталями. Оставьте только наиболее важные блоки; второстепенную информацию переместите во внутренние страницы. Белое пространство (отступы) – ваш друг: пусть элементы “дышат” и страница не кажется перегруженной.
- Быстрая загрузка: Оптимизируйте главную по весу файлов. Сжатие изображений, отсутствие тяжелых скриптов и лишних плагинов поможет странице загружаться быстрее. Помните, что пользователи нетерпеливы: если сайт грузится дольше 3-5 секунд, многие закроют вкладку. Скорость загрузки также влияет на SEO.
- Адаптивность и мобильная версия: Обязательное требование сегодня – адаптивный дизайн. Главная страница должна одинаково хорошо смотреться и работать на смартфоне, планшете и большом мониторе. Проверяйте, чтобы элементы не вылезали за границы экрана, текст читался, а кнопки было удобно нажимать на тачскрине. Мобильный трафик зачастую превышает десктопный, кроме того, Google понижает в выдаче сайты без мобильной версии.
- Читаемый текст: Используйте достаточный размер шрифта (не менее 14px, а лучше ~16px для основного текста). Заголовки делайте ещё крупнее. На фоне не размещайте текст тем цветом, который сливается – контраст должен быть высоким (чёрный или тёмно-серый текст на белом фоне – классика). Структурируйте текст по смыслу: разбивайте на короткие абзацы, используйте списки и подзаголовки (H2, H3) – это повысит читабельность и позволит посетителю быстро “сканировать” страницу глазами.
- Протестируйте пользовательский опыт: Привлеките нескольких человек, не знакомых с вашим сайтом, и попросите их найти какую-то информацию или выполнить действие на главной странице. Наблюдайте, сталкиваются ли они с трудностями. Пользовательское тестирование поможет выявить непонятные моменты в навигации или оформление, которые вы могли не заметить.
- Анализ и улучшение: После запуска сайта не забудьте подключить аналитику (Google Analytics, Яндекс.Метрику и др.). Отслеживайте поведение пользователей: куда кликают, до куда докручивают страницу, где уходят. Полезным инструментом могут быть тепловые карты кликов – они показывают, на какие области страницы чаще нажимают или где зависает курсор. На основе данных аналитики внедряйте улучшения. Например, если видите, что люди почти не доходят до блока внизу – возможно, его стоит поднять выше или сократить контент. Не бойтесь проводить A/B-тесты разных вариантов заголовков, цветов кнопок, расположения блоков – это поможет эмпирически выбрать наиболее конверсионный дизайн.
Чего избегать на главной странице
Стоит упомянуть и о вещах, которых не должно быть на главной странице сайта, если вы хотите произвести хорошее впечатление:
- Навязчивая реклама и всплывающие окна: Изобилие баннеров, поп-апы сразу при входе (например, с требованием подписаться) раздражают пользователей. На главной человек ожидает узнать о вашем продукте, а не закрывать всплывающие предложения. Если используете онлайн-чат, настройте его появление через некоторое время, а не мгновенно.
Автоплей видео или аудио: Резко заигравшая музыка или начавший проигрываться ролик могут спугнуть посетителя (особенно если он зашёл со смартфона без наушников). Дайте пользователю контроль над воспроизведением – пусть сам решает, запускать ли видео. - Сложные анимации и перегруженные эффекты: Модные эффекты – хорошо, но только если они не мешают восприятию контента. Мерцающие элементы, слишком вычурные курсоры, перегруженные GIF-анимации отвлекают и замедляют сайт. Дизайн ради дизайна не должен превалировать над удобством.
Держитесь золотой середины: главная страница должна быть визуально привлекательной, но при этом функциональной и дружелюбной к пользователю.
Заключение
Грамотное оформление главной страницы сайта — это сочетание продуманной структуры, цепкого контента и приятного дизайна. Именно главная встречает каждого нового посетителя и ведёт его дальше по сайту, поэтому инвестиции времени и ресурсов в её разработку окупаются повышением конверсии и лояльности аудитории.
Если вам нужен сайт, который будет эффективно работать на ваш бизнес, лучше доверить его создание профессионалам. Компания «Профиткит» специализируется на разработке продающих сайтов под ключ — мы учтём все перечисленные нюансы и создадим главную страницу, идеально отражающую ваши преимущества. Закажите сайт в «Профиткит», и наша команда экспертов реализует проект любой сложности, сохраняя ваш стиль и делая акцент на результат.
Помимо этого, приглашаем вас подписаться на наш Telegram-канал, где мы регулярно делимся полезными материалами о digital-маркетинге, веб-дизайне и продвижении бизнеса онлайн. Следите за обновлениями, чтобы всегда быть в курсе новых трендов и получать ценные советы от профессионалов!